Multimedia
The world needs a bit of everything - Innovative solutions, brilliant and dedicated minds that are willing to learn and grow together. So I started using my artistic skills combined with multimedia design training and I ended up exploring different avenues like UX & UI, web design, video editing, animation, etc. I've listed below a few of my recent projects, some individual and some teamwork.

Burgandi
My Internship task was to be able to collaborate with my employer and create an Ecommerce interactive web app that would enable them to sell products online. I created the project from scratch, using the SCRUM method to optimise my development process. I have been a vital part of the company's brainstorming sessions where they discussed sales, business ideas, new potential clients and how they are expecting the company to evolve. This website was created using Wordpress and the Flatsome theme.

Rosebudz
Check out this Ecommerce website I created that gives off an air of mistery and unspoken charm, a flavour of dark cherry and forest fruits mixed with a standard UX layout is the welcoming theme at first sight. Because there is a deeper meaning in practicing artistic endeavours of all kinds, I wanted to bring together all of Rosie’s creative practices and sprinkle some magic to unify them and communicate them to the public in a way that describes the brand’s most prominent qualities. Made with Flatsome & WooCommerce.

PariCO2 App
The hackathon challenge (23rd - 25th October 2020) conducted by TH.0 - ClimaTH.On. What a rush! In 48 hours, my team and I brought our idea to life as a prototype. An app called PariCO² that pairs with a sensor to help monitor PM2.5 coming from diesel engines and educate users about air pollution in order to help reduce their carbon footprint. I’m so proud of my team as we all worked so hard, giving our best effort to complete this challenge, and as a result we were collectively awarded 3rd place in the competition!

Foobar App & Infographic
How can we keep Foobar in business while respecting the social distancing rules imposed in Denmark? What ideas or assets could we provide to help them achieve this objective, of bringing the people together and offering them beer in a safe environment with good quality drinks and services? Made with Vanilla Javascript, HTML 5, SASS, CSS, Parcel. 👩💻

Rosie's Website
Meeting the client with the challenge of creating a fresh and modern online presence for an emerging visual artist and tattoo apprentice in London was successful and resulted in this beautifull website that is awaiting further development. This is an ongoing process as the artist evolves and expands. To see more details about this project, click here. 🌹

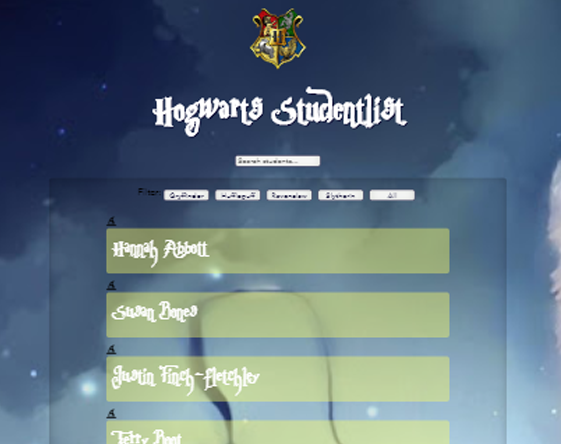
Hogwarts Studentlist
On the Hacked Hogwarts we had to create a studentlist that would contain all the houses, like Griffindor, Slytherin, Hufflepuff & Ravenclaw, from the Harry Potter theme. Here, I worked with a lot of Javascript to extract the data from the backend Hogwarts server. All styling done with CSS and Javascript. Here is how I created the studentlist from scratch. 🧙♂️

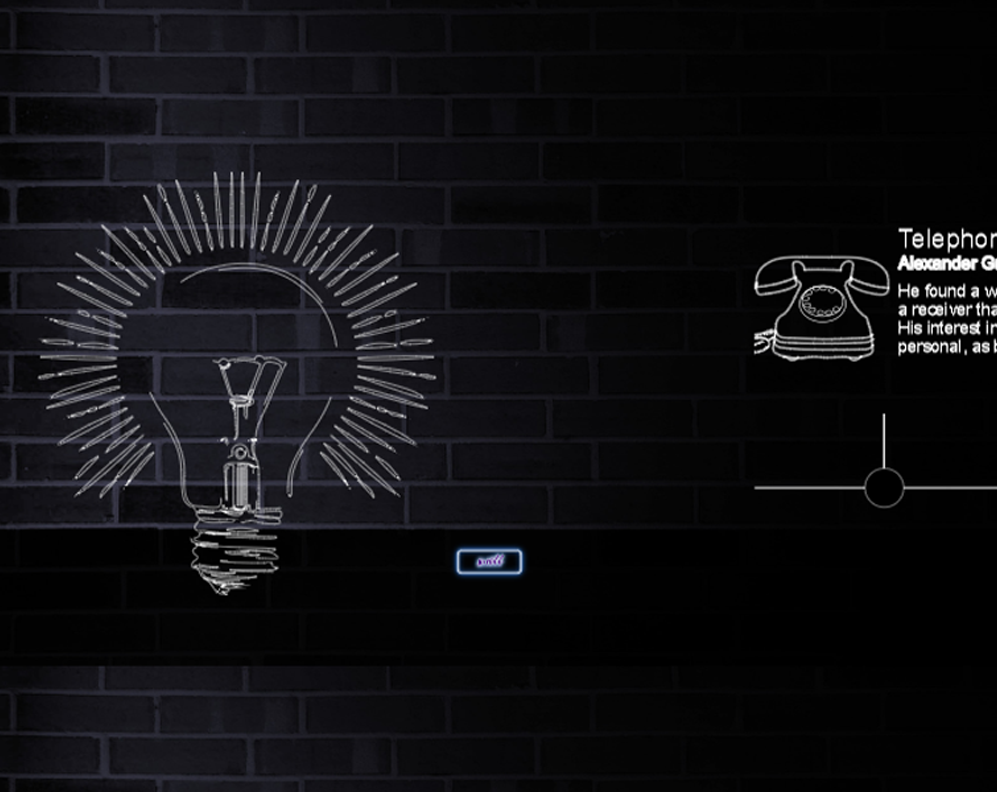
Electricity Animation
This is the result of my last group project, where we had to create advanced animation using new technologies like SASS, Parcel, Greensock or many other frameworks and libraries. The code is compiled and merged online, using GitHub as a server and collaboration platform. If you want to know more about this project and the documentation behind it, click here. 💡

My first website
I've added this just for fun! This was the first website I ever coded by myself. What a experience ! Sometimes it's good to look back at previous work to remind yourself that you're constantly growing. I wanted to have a place where I could store all my projects from the 1st semester of university, you could call it a - tryout website journal! 💜

Create&Sustain - Greenpeace
This is a media campaign in which we are looking for ways to live sustainabily on planet Earth. Our task- designing and prototyping a web app that would appeal to a much younger target group. We had to find a way to attract their attention and make them curious about how they can improve the world! Info 🌍

Cycling Adventures
The theme here consists of a short introduction to and description of the adventures of a cyclist in Copenhagen. The theme is cycling and the different situations you are likely to get yourself in, whilst riding a bike as a means of urban transportation. Our video project is a guide for cycling in Copenhagen, covering the circulation rules here and also some of the things one should not do, while using a bike around the capital. Info

Digital Coloring Book
This is a digital coloring book project, that I really liked! I am working on producing a big scale illustration for this project. This was made mostly using Javascript and Css variables. I added a vector drawing I made to test it out, and it seems to work! I am looking forward to explore new avenues in working with JS as well as variables and drawings. Click on a color then color inside the lines, as you would on paper.

Disney Characters
Here, we worked as a group for an assignment called "common interest". We choose Disney Characters, since we have a big target group for them. We were required to work using Google sheets to store our data. Then we had to extract the data using Javascript. I worked on the styling of the website as well as creating the quiz. All in all, I did a bit of everything. We ended up with a great project!

Fronter Mobile App
This is a UI & UX design for an alternative improved version of Fronter, mobile friendly and user friendly for both students and teachers. Our task was to analyse the already existing Fronter app for bugs and problems and fix the design solutions to come up with amazing ideas in the group. As a method we used the 5 day SPRINT method to increase our workflow and have everything ready on time.

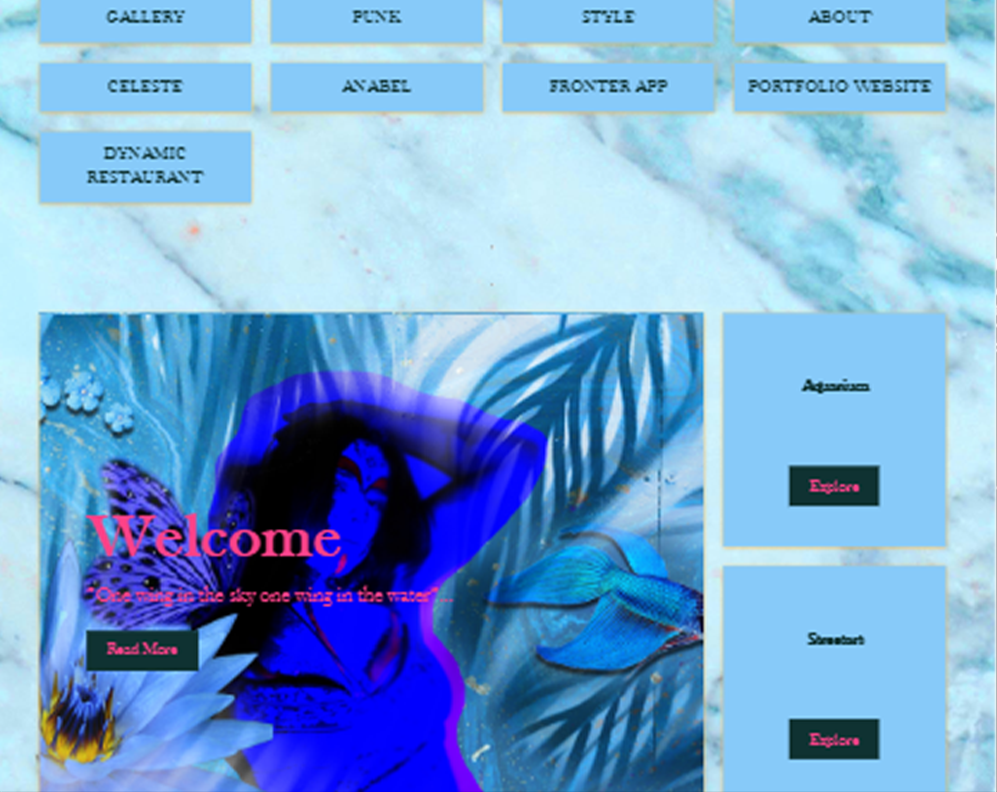
Parallax Website
This scroller website was a playfull atempt to have some fun with textures, code and css scrolling effects. The parallax is an emerging trend if you want to create something more interactive and fun for the user. As I have a collection of flowers and a saturated video to work with, why not go all the way and bring the full atmospheric effect? This is a desktop layout design used for testing a parallax effect and it's not responsive.

UI & UX - Climathon
As part of the TH.0 team, my job was to design a cutting edge and professional webpage that would result in a dynamic prototype and also a series of graphic design material, like logo's, banners, brochures and other. Climathon aims to unite people who possess an active interest in the environment and to encourage them to think creatively about solutions to climate change issues that are impacting their community.